UX Design • UI Design • Digital Art Director
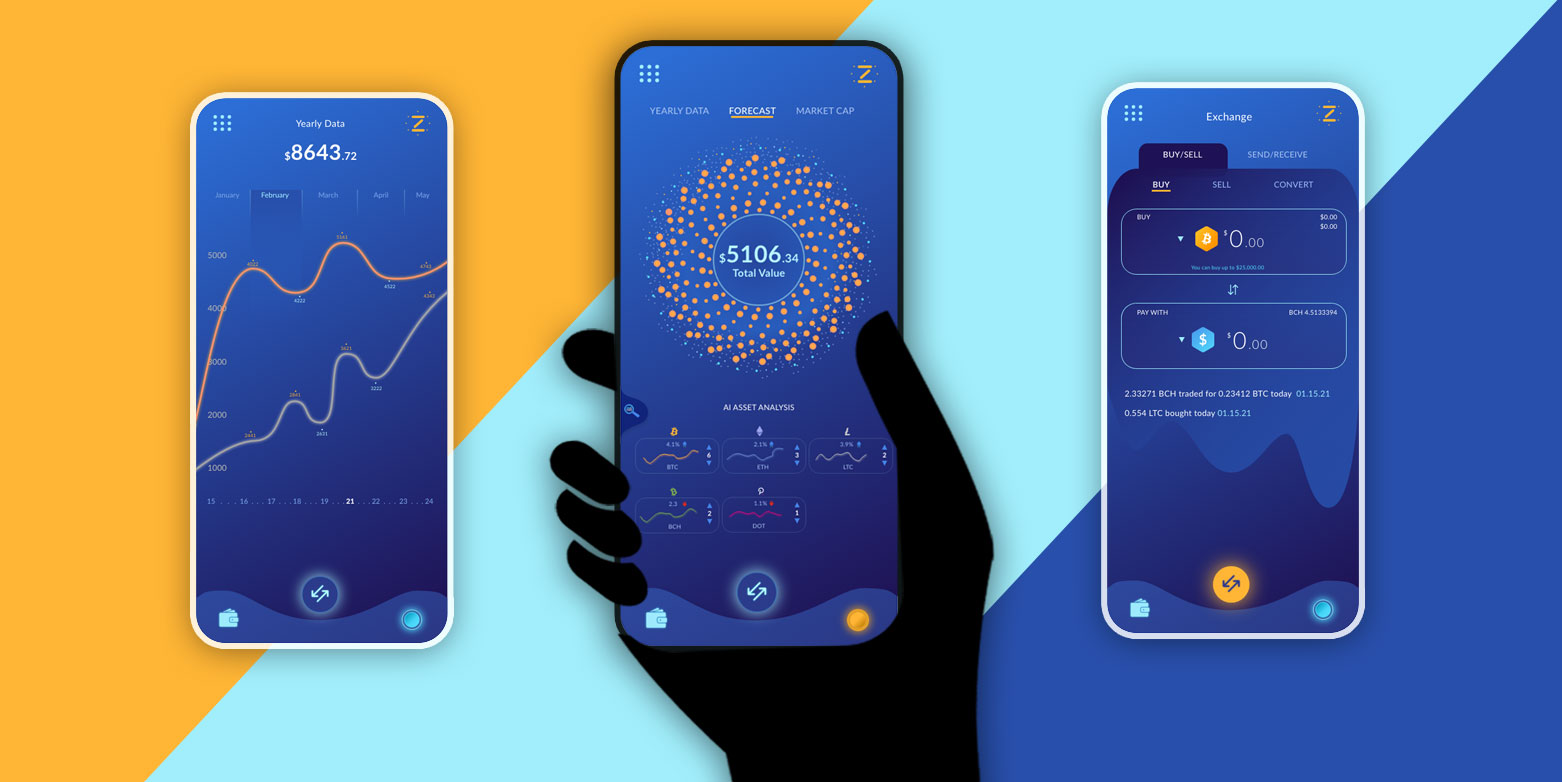
ZodiakAI Mobile Wallet Design
The concept: To design a crypto app that uses AI machine learning to analyse the vast crypto network for trends.
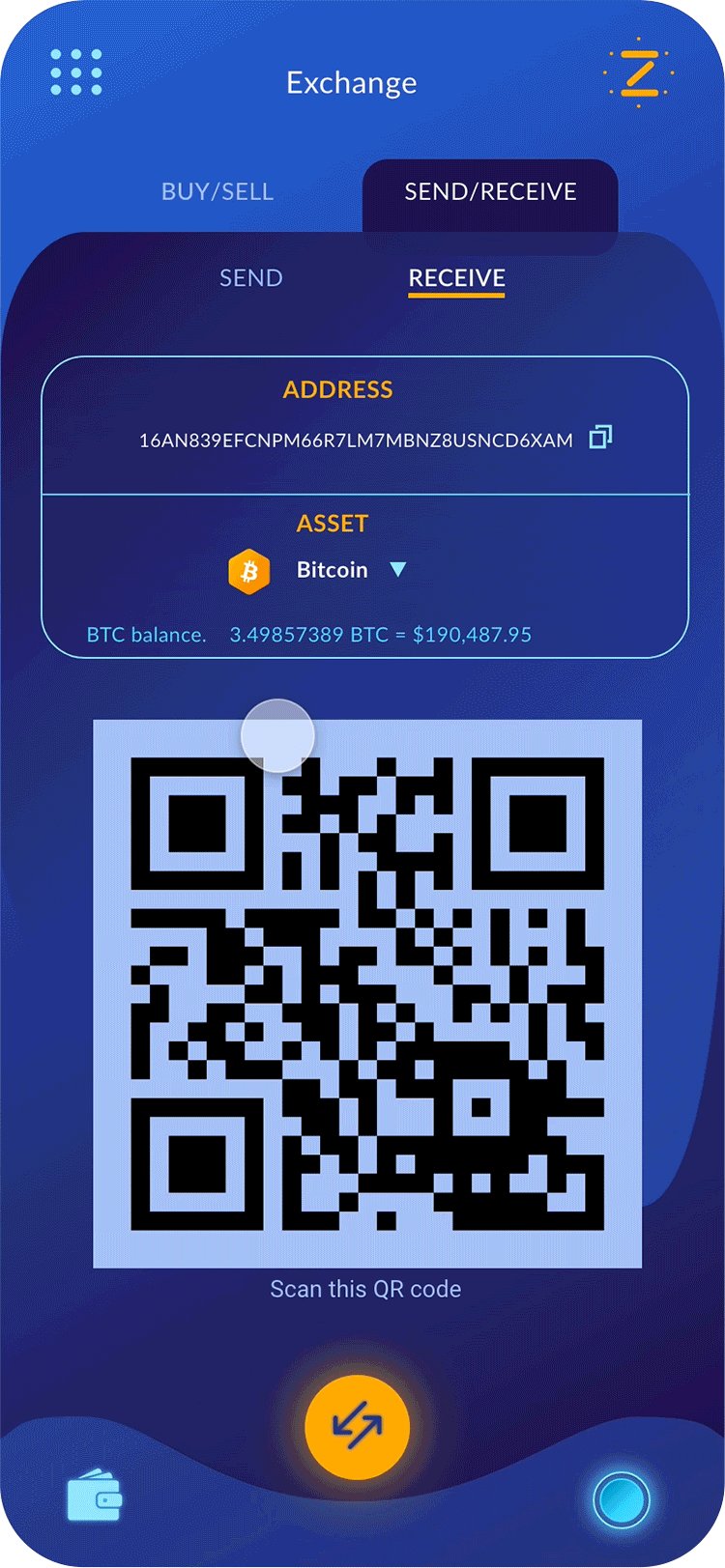
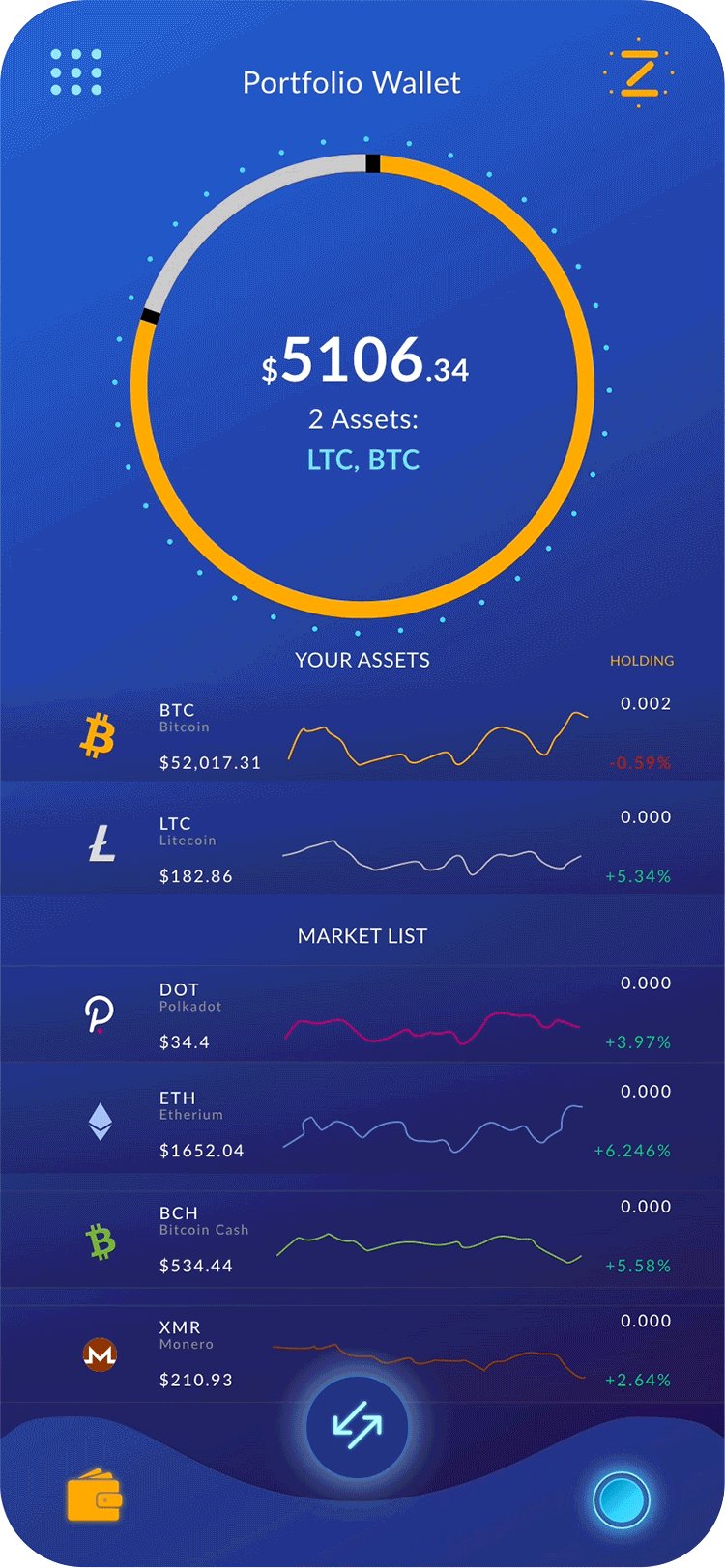
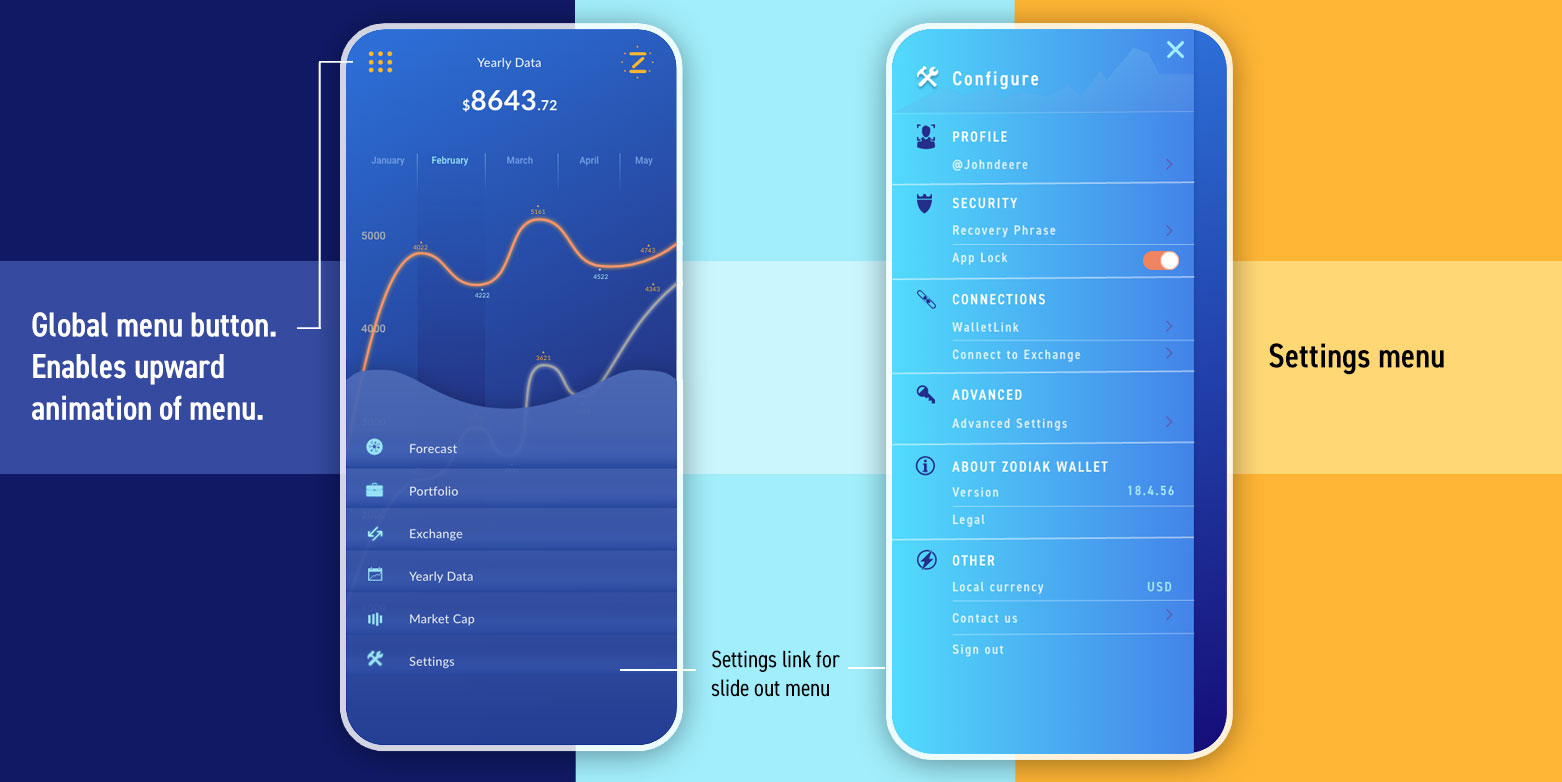
The app would have all the usual requirements for a crypto wallet: multi-currency support, biometric authentication, 2F verification, automated session logout, multi payment gateways, password-protected access, multi-signature vault, QR code scanner, home screen customization, multi-platform compatibility (IOS, Android).
The idea of using AI machine learning in a a crypto wallet presents a few problems with no precedent. Where in the wallet would it be intergrated? Would there be a cost? Can you control the level of analysis?
I decided to make the technology selectable for each crypto holding. It would also have the ability to decide on the analysis level with a 1 to 10 choice. There would also be a charge related to the depth and frequency of analysis calculated when the user initiates the service.
The Zodiak AI Algorithm. The AI algorithm is adjustable. By setting the level of the AI research algorithm, a user can control the depth of connections a designated coin has that could contribute to a price change. There are 10 levels with sub increments allowed. The deeper the setting, the more connections are analysed and the longer the response time to see a score. There is also a small crypto cost built into the request for a deeper dive of the AI.