UX Design • UI Design • Digital Art Director
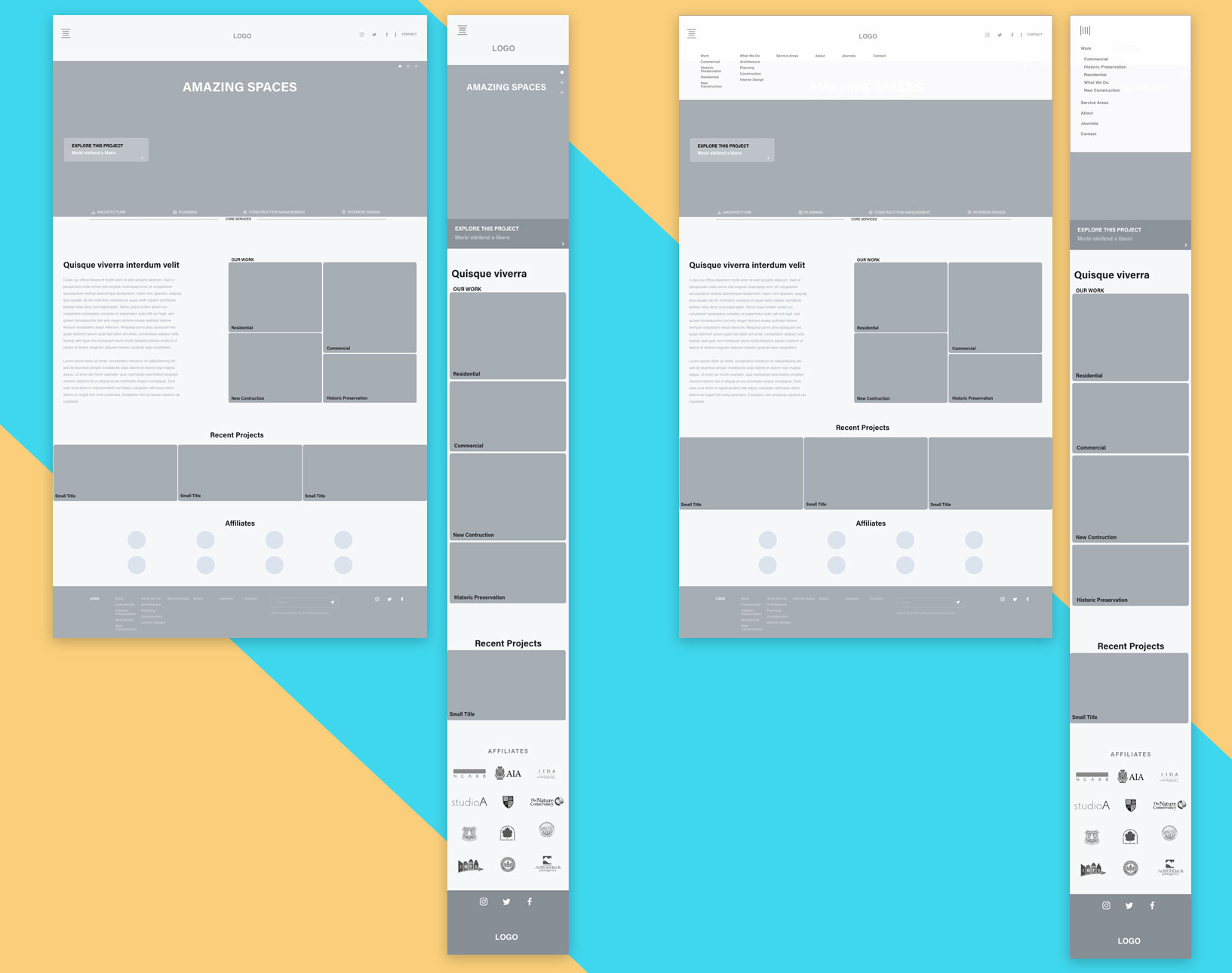
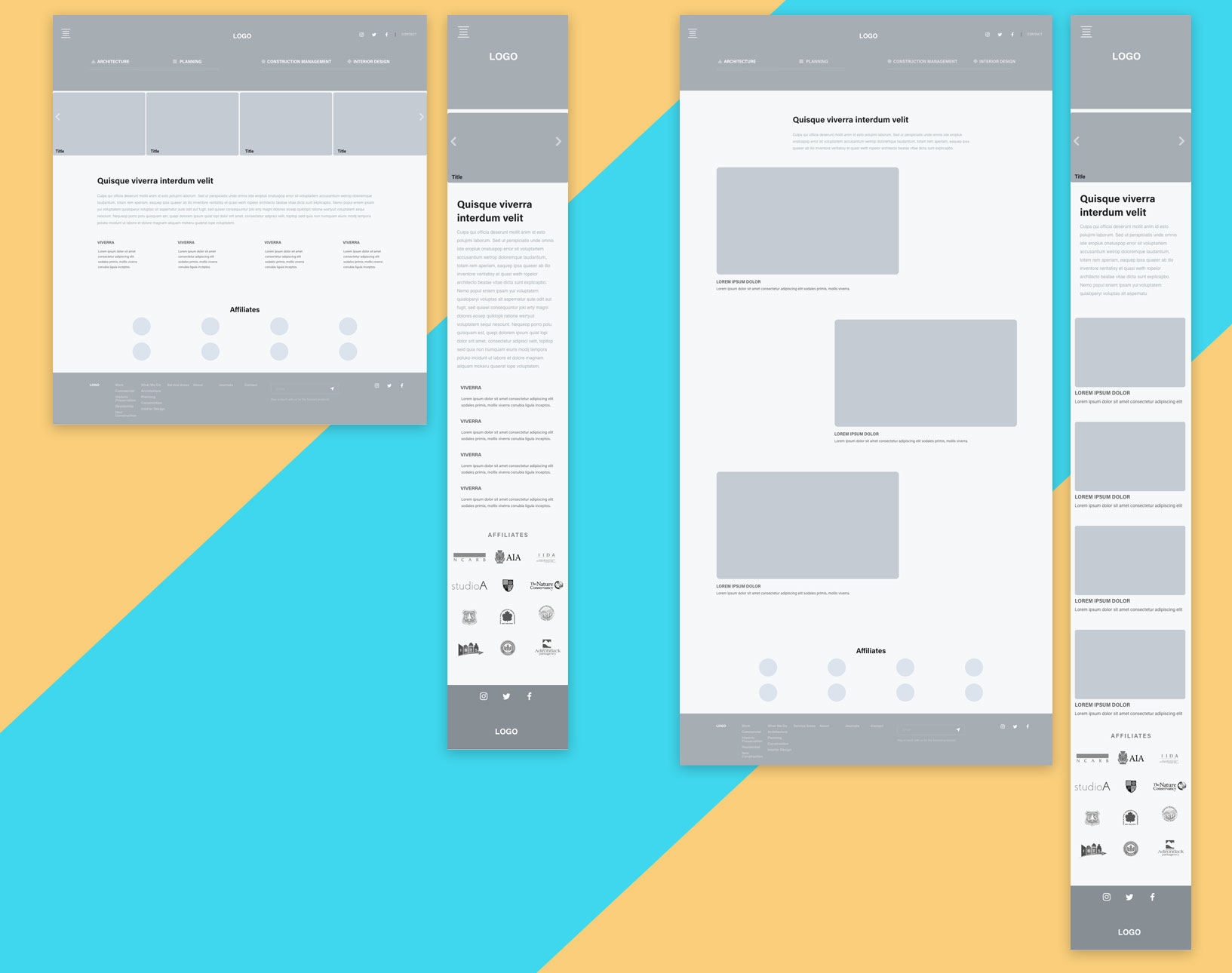
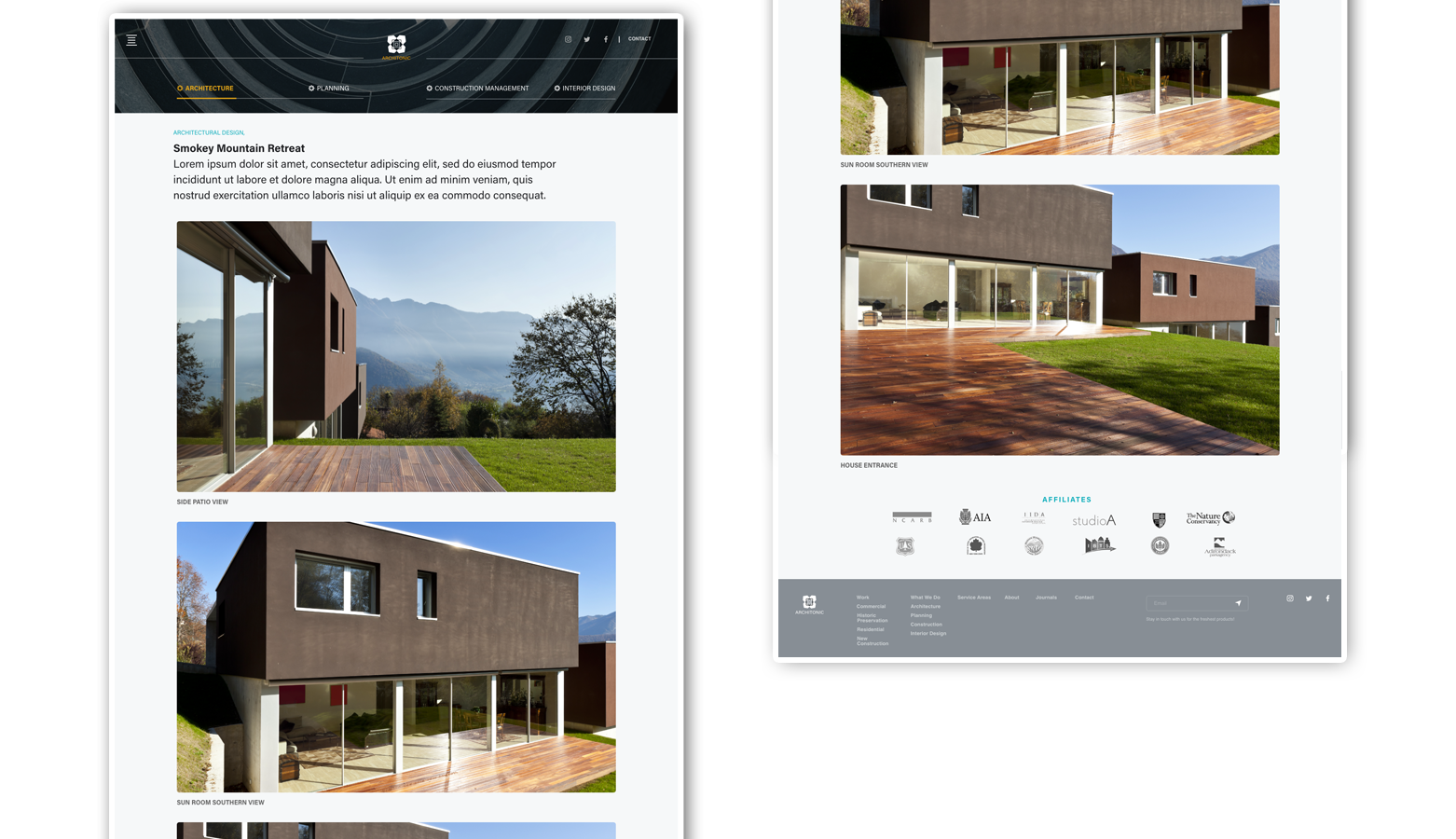
Architonic Architecture Responsive Web Site
The problem: An architecture site with a dated navigation and design needed a refreshed look.
A UX checklist and heuristic analysis were performed on the client web site. The analytics were reviewed and a quick chart that showed the bounce rate was developed. The data gathered from these explorations enabled us to design a plan for the redesign of the web site.